MICROSOFT OFFICIAL: New Updated 70-480 Exam Questions from Braindump2go 70-480 PDF Dumps and 70-480 VCE Dumps! Welcome to Download the Newest Braindump2go 70-480 VCE&PDF Dumps: http://www.braindump2go.com/70-480.html (225 Q&As)
2015 Latest released Microsoft Official 70-480 Practice Exam Question Free Download From Braindump2go Now! All New Updated 225 Questions And Answers are Real Questions from Microsoft Exam Center!
Exam Code: 70-480
Exam Name Programming in HTML5 with JavaScript and CSS3
Certification Provider: Microsoft
Corresponding Certifications: MCSD, MCSD: SharePoint Applications, MCSD: Web Applications, MCSD: Windows Store Apps, Microsoft Specialist: Visual Studio
Keywords:70-480 Dumps,70-480 Exam Questions,70-480 VCE,70-480 PDF,70-480 Practice Exams,70-480 Practice Tests,70-480 Braindump,70-480 Programming in HTML5 with JavaScript and CSS3

MICROSOFT OFFICIAL: New Updated 70-480 Exam Questions from Braindump2go 70-480 PDF Dumps and 70-480 VCE Dumps! Welcome to Download the Newest Braindump2go 70-480 VCE&PDF Dumps: http://www.braindump2go.com/70-480.html (225 Q&As)
2015 Latest released Microsoft Official 70-480 Practice Exam Question Free Download From Braindump2go Now! All New Updated 225 Questions And Answers are Real Questions from Microsoft Exam Center!
Exam Code: 70-480
Exam Name Programming in HTML5 with JavaScript and CSS3
Certification Provider: Microsoft
Corresponding Certifications: MCSD, MCSD: SharePoint Applications, MCSD: Web Applications, MCSD: Windows Store Apps, Microsoft Specialist: Visual Studio
Keywords:70-480 Dumps,70-480 Exam Questions,70-480 VCE,70-480 PDF,70-480 Practice Exams,70-480 Practice Tests,70-480 Braindump,70-480 Programming in HTML5 with JavaScript and CSS3

QUESTION 201
Hotspot Question
You are creating a custom style by using CSS3.
You have the following requirements to complete the style:
– If the text in a line must wrap to another line, the last word must be able to break across lines.
– All text must be black and have a blue shadow, such that the text appears to glow blue.
The text must look like the following:

You need to complete the CSS3 style.
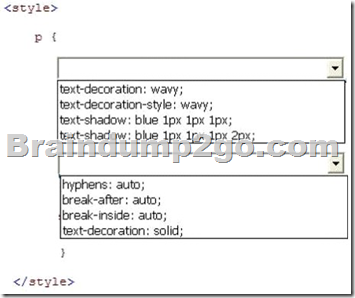
How should you complete the relevant code? (To answer, select the appropriate option from each drop-down list in the answer area.)

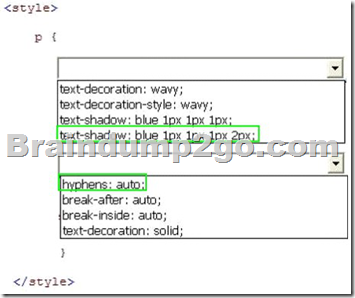
Answer:

QUESTION 202
Drag and Drop Question
You are developing an application for a retail store.
The application will be used on mobile devices to provide real-time directions to the store.
You have the following requirements:
– The application must find out a user’s location.
– As the user moves, the application must update the screen with the new location.
– As the user moves, the application must display the user’s speed.
You need to develop the application to meet the requirements.
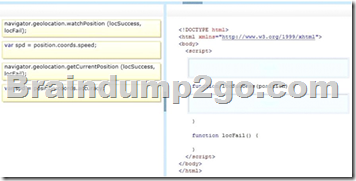
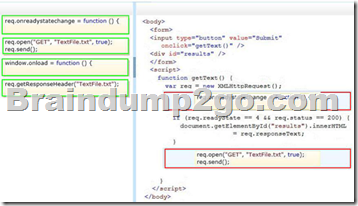
Which code segment or segments should you use? (To answer, drag the appropriate code segment or segments to the correct location in the work area. Each code segment may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.)

Answer:

QUESTION 203
Hotspot Question
You develop a webpage.
You create the following HTML markup:

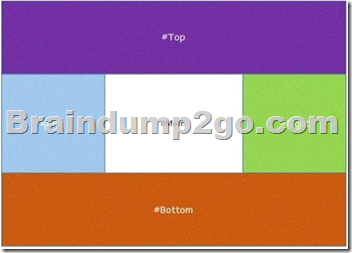
The layout of the webpage must contain three rows.
The first row spans the entire width of the page and is labeled #Top.
The second row contains three columns.
The first column is labeled #Left; the second column is labeled #Main; and the right column is labeled #Right.
The #Left and #Right columns are a fixed width.
The #Main column occupies the remaining available space.
The third and final row spans the entire width of the page and is labeled #Bottom.
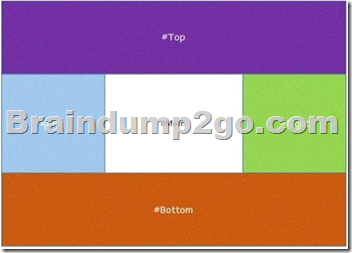
The layout of the webpage must resemble the following image:

You need to create the CSS styles to implement the layout.
How should you complete the relevant styles? (To answer, select the appropriate option from each drop-down list in the answer area.)

Answer:

QUESTION 204
Drag and Drop Question
You develop an HTML application that calls a Simple Object Access Protocol (SOAP) web service to retrieve data.
You need to load data from the web service.
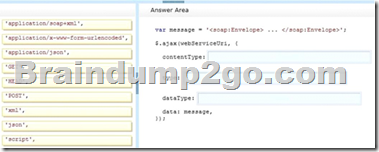
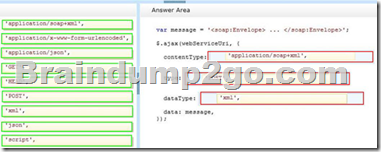
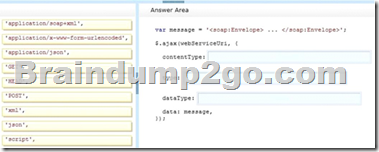
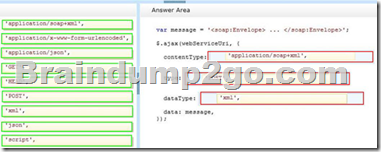
What should you do? (To answer, drag the appropriate code segment or code segments to the correct location or locations in the answer area. Use only code segments that apply.)

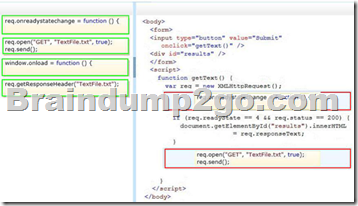
Answer:

QUESTION 205
Hotspot Question
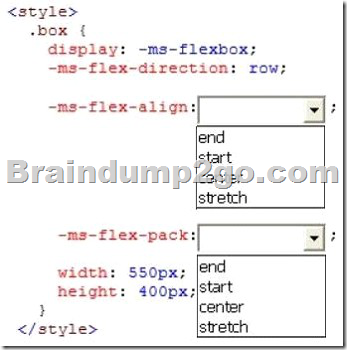
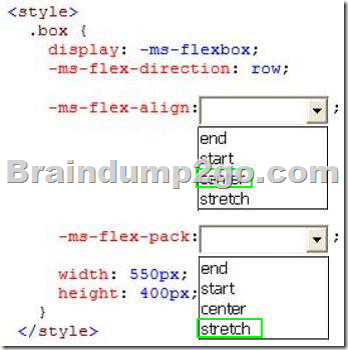
You are developing a web page.
The webpage must display a container.
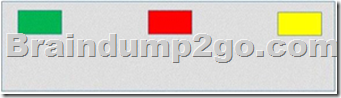
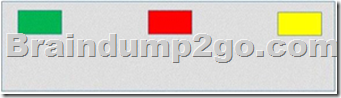
The container must display three colored rectangles near the top of the container.
The colored rectangles are, in order, green, red, and yellow.
The rectangles are aligned horizontally and evenly spaced across the width of the container.
The layout of the page must resemble the following image:

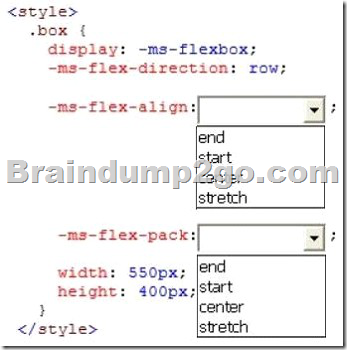
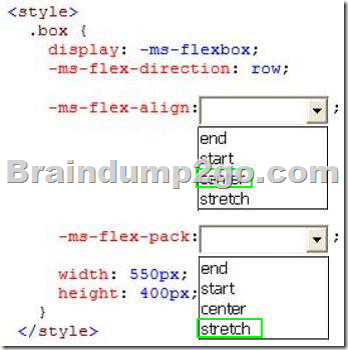
You need to ensure that the page renders properly.
How should you complete the relevant styles? (To answer, select the appropriate option from each drop-down list in the answer area.)

Answer:

QUESTION 206
You are developing a web page that will be divided into three vertical sections.
The main content of the site will be placed in the center section.
The two outer sections will contain advertisements.
You have the following requirements:
– The main content section must be set to two times the width of the advertising sections.
– The layout must be specified by using the CSS3 flexible box model.
You need to ensure that the visual layout of the page meets the requirements.
Which CSS3 property should you use?
A. box-orient
B. box-flex-group
C. box-flex
D. box-direction
Answer: C
Explanation:
http://www.html5rocks.com/en/tutorials/flexbox/quick/
QUESTION 207
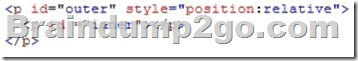
You are developing an HTML5 page.
The page includes the following code.
The inner paragraph must be exactly 15 pixels from the top left corner of the outer paragraph. You set the left style for the inner paragraph to the appropriate value.
You need to set the position property of the inner paragraph.
Which value should you use?

A. absolute
B. static
C. fixed
D. relative
Answer: A
Explanation:
http://www.w3schools.com/cssref/pr_class_position.asp
QUESTION 208
You are developing a customer web form that includes the following HTML input field.
<input id=”txtValue”/>
If a customer enters a value in the input field, then it must be a numeric value.
You need to add validation to the input field.
Which HTML should you use?
A. <input id=”txtValue” type-“text” pattern=”/#” />
B. <input id=”txtValue” type=”number” />
C. <input id=”txtVa!ue” type=”integer” />
D. <input id=”txtValue” type=”text” required=”required”/>
Answer: B
Explanation:
http://www.w3schools.com/html/html5_form_input_types.asp
QUESTION 209
You are developing a customer web form that includes the following HTML.
<input id=”txtValue”/>
You need to change the HTML markup so that customers can enter only a valid three-letter country code.
Which HTML should you use?
A. <input id=”txtValue” type=”code” />
B. <input id=”txtValue” type=”text” pattern=” [A-Za-z] {3}” />
C. <input id=”txtValue” type=”text” required=”required”/>
D. <input id=”txtValue” type=”country” />
Answer: B
Explanation:
http://www.w3schools.com/html5/att_input_pattern.asp
QUESTION 210
Drag and Drop Question
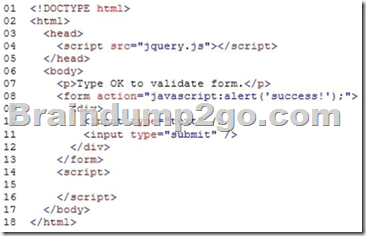
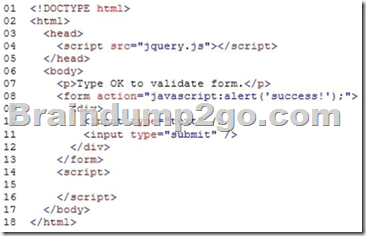
You create a webpage that includes the following HTML markup: (Line numbers are included for reference only.)

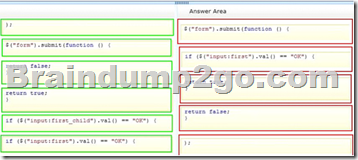
You need to ensure that a form cannot be submitted unless the INPUT element contains the word OK.
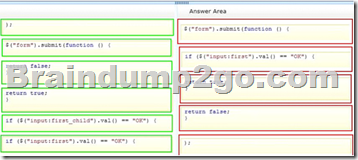
Which five actions should you perform in sequence? (To answer, move the appropriate actions from the list of actions to the answer area and arrange them in the correct order.)

Answer:

Braindump2go Regular Updates of Microsoft 70-480 Preparation Materials Exam Dumps, with Accurate Answers, Keeps the Members One Step Ahead in the Real 70-480 Exam. Field Experts with more than 10 Years Experience in Certification Field work with us.

70-480 PDF Dumps & 70-480 VCE Dumps Full Version Download(225q): http://www.braindump2go.com/70-480.html
QUESTION 201
Hotspot Question
You are creating a custom style by using CSS3.
You have the following requirements to complete the style:
– If the text in a line must wrap to another line, the last word must be able to break across lines.
– All text must be black and have a blue shadow, such that the text appears to glow blue.
The text must look like the following:

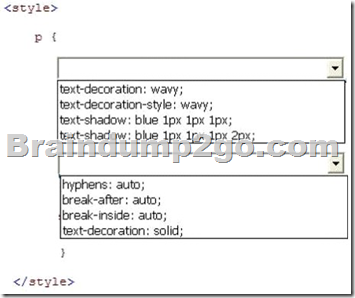
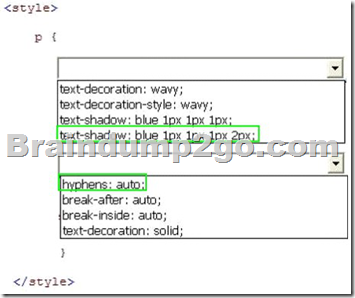
You need to complete the CSS3 style.
How should you complete the relevant code? (To answer, select the appropriate option from each drop-down list in the answer area.)

Answer:

QUESTION 202
Drag and Drop Question
You are developing an application for a retail store.
The application will be used on mobile devices to provide real-time directions to the store.
You have the following requirements:
– The application must find out a user’s location.
– As the user moves, the application must update the screen with the new location.
– As the user moves, the application must display the user’s speed.
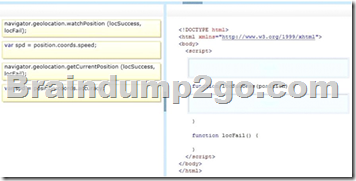
You need to develop the application to meet the requirements.
Which code segment or segments should you use? (To answer, drag the appropriate code segment or segments to the correct location in the work area. Each code segment may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.)

Answer:

QUESTION 203
Hotspot Question
You develop a webpage.
You create the following HTML markup:

The layout of the webpage must contain three rows.
The first row spans the entire width of the page and is labeled #Top.
The second row contains three columns.
The first column is labeled #Left; the second column is labeled #Main; and the right column is labeled #Right.
The #Left and #Right columns are a fixed width.
The #Main column occupies the remaining available space.
The third and final row spans the entire width of the page and is labeled #Bottom.
The layout of the webpage must resemble the following image:

You need to create the CSS styles to implement the layout.
How should you complete the relevant styles? (To answer, select the appropriate option from each drop-down list in the answer area.)

Answer:

QUESTION 204
Drag and Drop Question
You develop an HTML application that calls a Simple Object Access Protocol (SOAP) web service to retrieve data.
You need to load data from the web service.
What should you do? (To answer, drag the appropriate code segment or code segments to the correct location or locations in the answer area. Use only code segments that apply.)

Answer:

QUESTION 205
Hotspot Question
You are developing a web page.
The webpage must display a container.
The container must display three colored rectangles near the top of the container.
The colored rectangles are, in order, green, red, and yellow.
The rectangles are aligned horizontally and evenly spaced across the width of the container.
The layout of the page must resemble the following image:

You need to ensure that the page renders properly.
How should you complete the relevant styles? (To answer, select the appropriate option from each drop-down list in the answer area.)

Answer:

QUESTION 206
You are developing a web page that will be divided into three vertical sections.
The main content of the site will be placed in the center section.
The two outer sections will contain advertisements.
You have the following requirements:
– The main content section must be set to two times the width of the advertising sections.
– The layout must be specified by using the CSS3 flexible box model.
You need to ensure that the visual layout of the page meets the requirements.
Which CSS3 property should you use?
A. box-orient
B. box-flex-group
C. box-flex
D. box-direction
Answer: C
Explanation:
http://www.html5rocks.com/en/tutorials/flexbox/quick/
QUESTION 207
You are developing an HTML5 page.
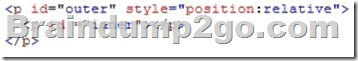
The page includes the following code.
The inner paragraph must be exactly 15 pixels from the top left corner of the outer paragraph. You set the left style for the inner paragraph to the appropriate value.
You need to set the position property of the inner paragraph.
Which value should you use?

A. absolute
B. static
C. fixed
D. relative
Answer: A
Explanation:
http://www.w3schools.com/cssref/pr_class_position.asp
QUESTION 208
You are developing a customer web form that includes the following HTML input field.
<input id=”txtValue”/>
If a customer enters a value in the input field, then it must be a numeric value.
You need to add validation to the input field.
Which HTML should you use?
A. <input id=”txtValue” type-“text” pattern=”/#” />
B. <input id=”txtValue” type=”number” />
C. <input id=”txtVa!ue” type=”integer” />
D. <input id=”txtValue” type=”text” required=”required”/>
Answer: B
Explanation:
http://www.w3schools.com/html/html5_form_input_types.asp
QUESTION 209
You are developing a customer web form that includes the following HTML.
<input id=”txtValue”/>
You need to change the HTML markup so that customers can enter only a valid three-letter country code.
Which HTML should you use?
A. <input id=”txtValue” type=”code” />
B. <input id=”txtValue” type=”text” pattern=” [A-Za-z] {3}” />
C. <input id=”txtValue” type=”text” required=”required”/>
D. <input id=”txtValue” type=”country” />
Answer: B
Explanation:
http://www.w3schools.com/html5/att_input_pattern.asp
QUESTION 210
Drag and Drop Question
You create a webpage that includes the following HTML markup: (Line numbers are included for reference only.)

You need to ensure that a form cannot be submitted unless the INPUT element contains the word OK.
Which five actions should you perform in sequence? (To answer, move the appropriate actions from the list of actions to the answer area and arrange them in the correct order.)

Answer:

Braindump2go Regular Updates of Microsoft 70-480 Preparation Materials Exam Dumps, with Accurate Answers, Keeps the Members One Step Ahead in the Real 70-480 Exam. Field Experts with more than 10 Years Experience in Certification Field work with us.

70-480 PDF Dumps & 70-480 VCE Dumps Full Version Download(225q): http://www.braindump2go.com/70-480.html